Material design for Bootstrap 3 by stas-melnikov
Material design for Bootstrap 3
This theme is a skin for Bootstrap, which means that can be used with any site built with the Bootstrap framework 3. With easy installation and customization thanks to the LESS/SASS files included and the custom themes colors ready to use. This skin is based on a material design and also extends the styles directly applied to Bootstrap files. There’s no overwritten rules or bloating CSS, making a lightweight skin as Boostrap is itself.
Install
Bower
$ bower install material_bootstrap_theme
Getting started
Include following files in head section
Browsers
IE10+, Opera, Safari, Yandex browser, Chrome, Firefox, Mobile Safari, Android
Download :
Material design for bootstrap. http://stas-melnikov.ru/material_bootstrap_theme/
Material Design Bootstrap 3. Today we review Material Design Bootstrap 3 theme. This theme is a new skin for your website, in case if your website is built with the Bootstrap framework 3. The theme doesn’t affect the Bootstrap core. For ease of use – LESS/SASS version is provided. The standard class names are not changed, for maximum compatibility with the framework.
Below we take a closer look at how you can use it.
Typography
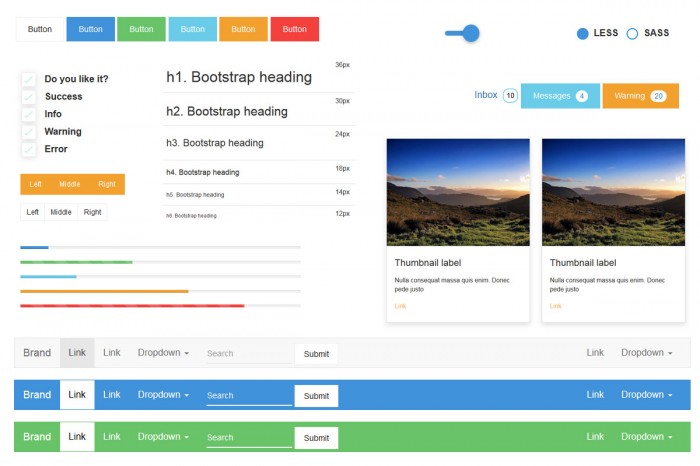
In the theme we used 2 main fonts: Roboto light and Roboto regular. To display titles we selected the following variations that are presented in the figure below
Drop-down lists
All variations of the lists are customized and implemented in the theme. Pay attention to new classes : material_dropdown_btn, material_dropdown_menu and material_dropdown_menu_link. To use the list in your projects, you need to create the layout like below.
Form elements
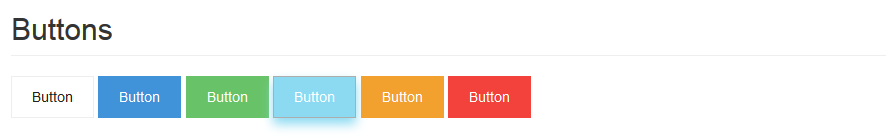
As is known, the most important UI elements are form elements: text inputs, textarea, radioboxes, checkboxes, switch buttons etc. The Bootstrap provides a lot of options to represent them: single buttons, group of button, buttons with drop-down lists, various states of the buttons and so on.
Below you can see how the form elements look like in the theme.
Navigation elements
There are several ways to create navigation in Bootstrap 3: Navbar, pils, pagination, breadcrumbs. Below you can find the breadcrumb and the navbar:
This theme is a skin for Bootstrap, which means that can be used with any site built with the Bootstrap framework 3. With easy installation and customization thanks to the LESS/SASS files included and the custom themes colors ready to use. This skin is based on a material design and also extends the styles directly applied to Bootstrap files. There’s no overwritten rules or bloating CSS, making a lightweight skin as Boostrap is itself.
Install
Bower
$ bower install material_bootstrap_theme
Getting started
Include following files in head section
Browsers
IE10+, Opera, Safari, Yandex browser, Chrome, Firefox, Mobile Safari, Android
Download :
Material design for bootstrap. http://stas-melnikov.ru/material_bootstrap_theme/
Material Design Bootstrap 3. Today we review Material Design Bootstrap 3 theme. This theme is a new skin for your website, in case if your website is built with the Bootstrap framework 3. The theme doesn’t affect the Bootstrap core. For ease of use – LESS/SASS version is provided. The standard class names are not changed, for maximum compatibility with the framework.
Below we take a closer look at how you can use it.
Typography
In the theme we used 2 main fonts: Roboto light and Roboto regular. To display titles we selected the following variations that are presented in the figure below
Drop-down lists
All variations of the lists are customized and implemented in the theme. Pay attention to new classes : material_dropdown_btn, material_dropdown_menu and material_dropdown_menu_link. To use the list in your projects, you need to create the layout like below.
Form elements
As is known, the most important UI elements are form elements: text inputs, textarea, radioboxes, checkboxes, switch buttons etc. The Bootstrap provides a lot of options to represent them: single buttons, group of button, buttons with drop-down lists, various states of the buttons and so on.
Below you can see how the form elements look like in the theme.
Navigation elements
There are several ways to create navigation in Bootstrap 3: Navbar, pils, pagination, breadcrumbs. Below you can find the breadcrumb and the navbar:
Subscribe to:
Post Comments
(
Atom
)









No comments :
Post a Comment